¡Hola a todos!
El día de hoy voy a estarles mostrando cómo configurar y crear un slider en WordPress con el maquetador Divi. En otro video también les mostré cómo crear un slider con un plugin llamado Smart Slider 3 por acá el enlace https://www.youtube.com/watch?v=_evM8voAOAE por si gustan verlo, pero es en su versión gratuita, lo limita ciertas funcionalidades, en cambio con Divi, vamos a poder hacer más cosas.
Un slider es fundamental en nuestra página, generalmente ubicado en la home, porque sirve como un pase de diapositivas que atrae la atención del usuario al aterrizar en la página principal, en este tutorial, exploraremos el proceso paso a paso.
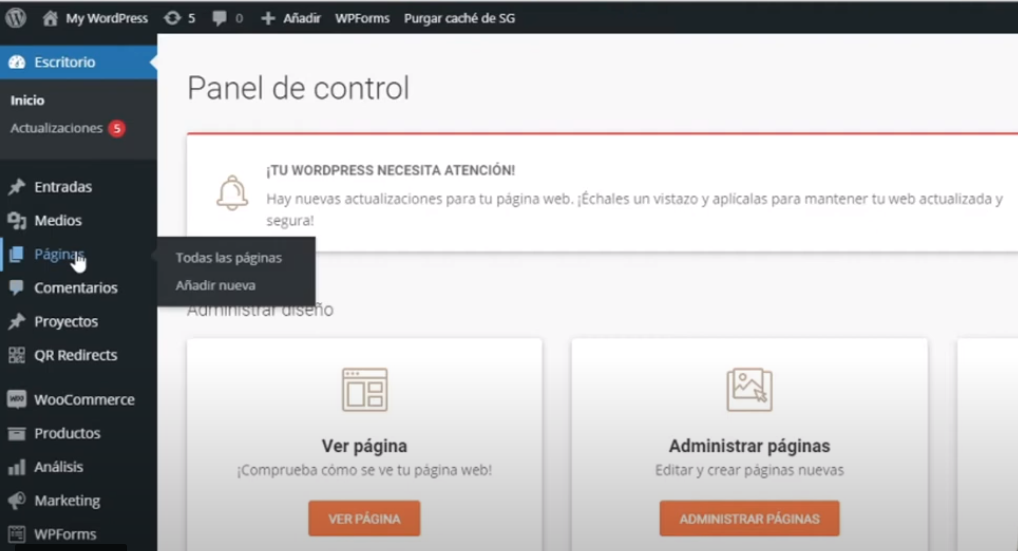
1. Acceso al Panel de WordPress:
Ingresamos a nuestro panel de WordPress y nos dirigimos a la sección de Páginas y abrimos la página donde queremos que este el Slider.

2. Creación del Slider:

Colocamos el módulo del slider en la ubicación deseada, comúnmente en la página de inicio, ajustamos el slider para que ocupe todo el ancho de la página.
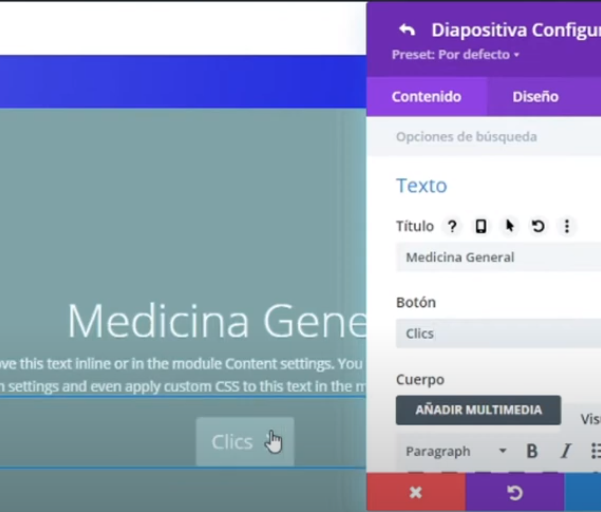
3. Configuración de la Primera Lámina:

Agregamos título, descripción y enlace al primer slider, y personalizamos el botón con un enlace específico y una imagen representativa.

Luego hacen ajustes de diseño para el fondo y superposiciones de acuerdo a tus preferencias.

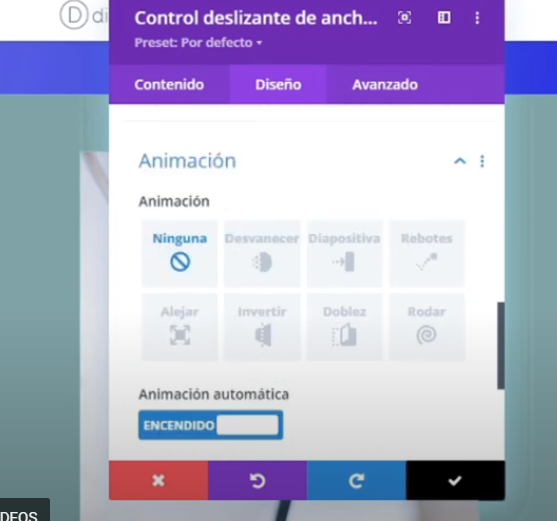
4. Configuración de la Animación Automática:

Activamos la animación automática para que cambien automáticamente, pueden también seleccionar efectos de animación y configuración de repeticiones.
5. Creación de Otras Láminas:
Repetimos el proceso para añadir más slides con información variada, y personalizamos títulos, botones y fondos según el contenido de cada uno.
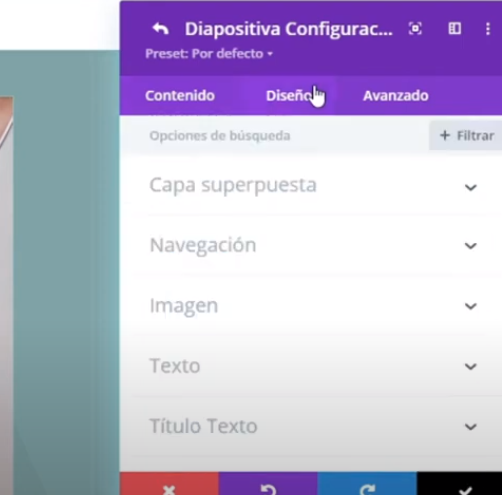
6. Visualización y Ajustes Finales:
Revisamos las configuraciones de diseño y ajustes de estilo para cada página del slider, luego guardamos los cambios y comprobamos la apariencia en la página de inicio.
7. Resultado Final:
Observamos el slider en acción después de recargar la página y consideraciones finales sobre la preferencia de ubicación del slider en la página.

Y ahí lo tienen, con estos pasos, podrán crear un slider atractivo en su página web utilizando Divi.
No olviden suscribirse al canal. ¡Saludos!