En este tutorial, exploraremos la creación de un formulario en Divi, resolviendo la limitación de adjuntar archivos mediante dos complementos impresionantes: Contact Form y Módulo Supremo de Divi. Aquí está el paso a paso organizado para una fácil comprensión:
1. Descarga e Instalación de Complementos:

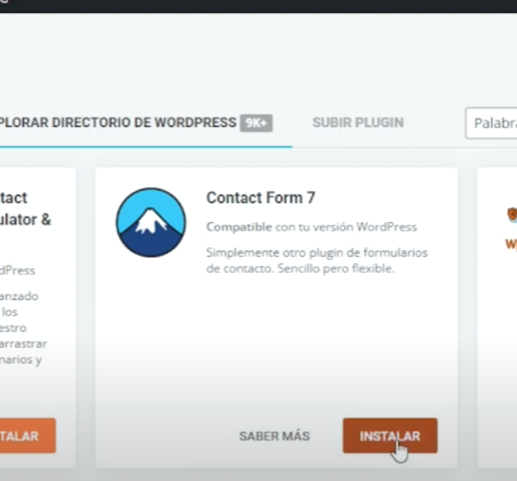
Accedemos a WordPress, vamos a la sección de Plugins y añadimos Contact Form y Módulo Supremo de Divi, instalamos y activamos ambos complementos.
2. Configuración de Contact Form:

Ingresamos a la configuración de Contact Form y creamos un nuevo formulario, asignándole un título (por ejemplo, Formulario 1). Añadimos el campo de adjuntar archivo con especificaciones como el peso máximo y el tipo de archivo aceptado (por ejemplo, PDF).

Luego nos vamos a File seguimos los pasos que muestro en el video:


Copiamos el código generado y lo insertamos en la sección de correo del formulario.
3. Personalización de Campos en Español:
Editamos los campos del formulario para que estén en español. Por ejemplo la edición del campo your name.
Luego nos vamos a Mail y pegamos el código como muestro en el video, ya que si no lo hacemos no llegará el correo:

4. Implementación del Formulario en una Página:

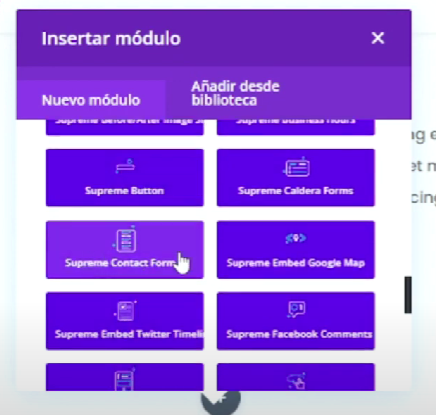
Ahora si usaremos el complemento Supreme Modules Lite – Divi Theme, Extra Theme
Debemos crear una nueva sección en una página (por ejemplo, la página de contacto) utilizando Divi, luego insertamos el formulario creado anteriormente y verificamos que los campos estén en español.
5. Cambios de Estilos y Personalización:

Exploramos la funcionalidad de Módulo Supremo de Divi para personalizar el diseño y estilos del formulario, luego demostramos cómo cambiar la fuente, color, tamaño, espacio entre letras, y más, tanto para el formulario como para el botón de envío.
6. Adicional: Agregando un Mapa con Módulo Supremo de Divi:


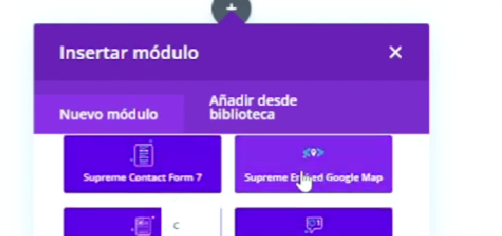
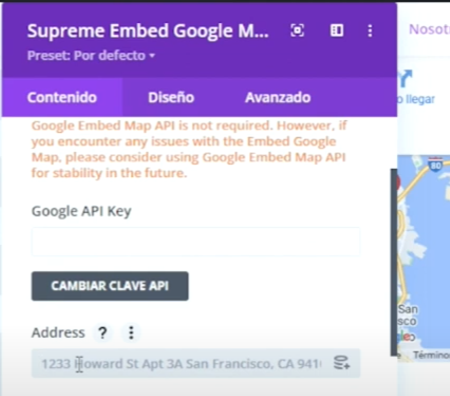
Introducimos la funcionalidad de agregar un mapa utilizando Módulo Supremo de Divi e insertamos una dirección de ejemplo y mostramos cómo se integra fácilmente en la página.
7. Resultado Final:
Recargamos la página para mostrar el formulario con los cambios de estilo y el mapa integrado.

¡Muchísimas gracias por acompañarnos en este tutorial! No duden en dejar sus comentarios y seguir explorando nuevas funcionalidades. ¡Hasta la próxima!