¡Hola a todos! En este tutorial, les mostraré cómo instalar y configurar el plugin Cliengo Chatbot en su sitio web de WordPress para mejorar la interacción con los usuarios. Vamos a seguir estos pasos:
1. Registro y Descarga:

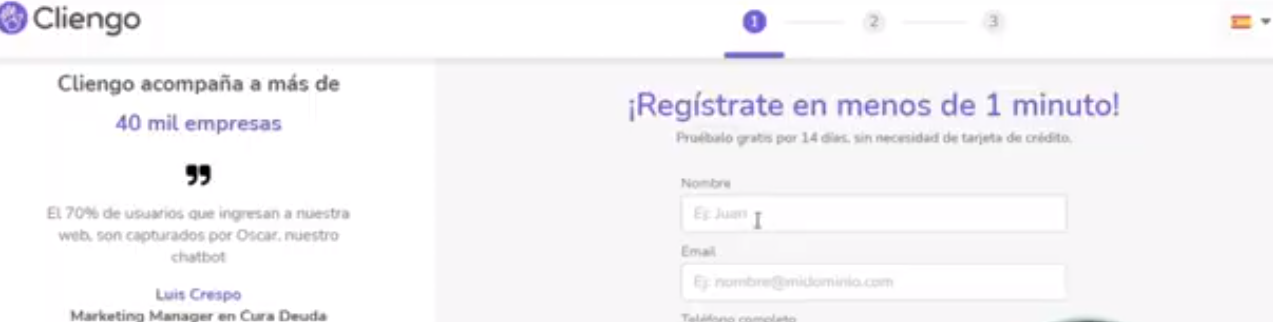
- Comenzamos registrándonos en Cliengo con nuestro nombre, correo electrónico y creando una contraseña.
- Después de registrar la contraseña, hacemos clic en aceptar y completamos el proceso de registro. La instalación es rápida y sencilla.
2. Activar Cliengo en el Sitio Web:

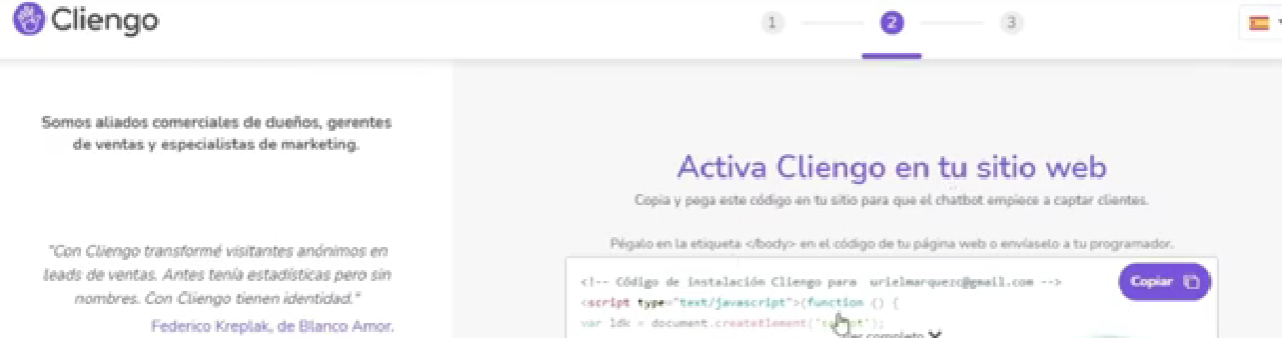
- En la interfaz de Cliengo, encontramos la opción de activar el chatbot en nuestro sitio web.
- Podemos copiar el código proporcionado y pegarlo en las diferentes páginas donde queremos que aparezca el chat.
3. Instalar el Complemento de Cliengo en WordPress:

- Dirigimos a nuestro panel de administración de WordPress, vamos a Plugins y buscamos Cliengo Chatbot.
- Instalamos y activamos el complemento.
4. Configurar Cliengo en WordPress:

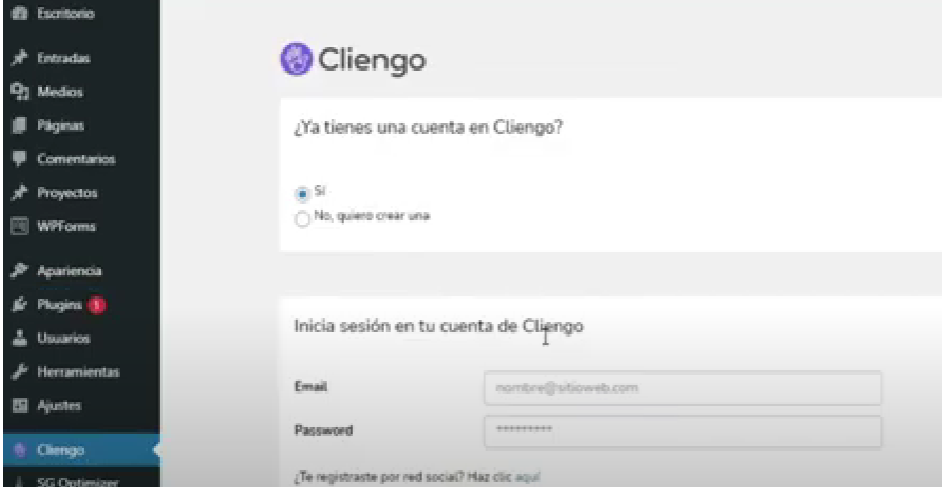
- Accedemos al menú de Cliengo en WordPress y hacemos clic en Iniciar Sesión.
- Ingresamos nuestro correo electrónico y la contraseña configurada previamente.
- Una vez que iniciamos sesión, recibimos la confirmación de que Cliengo está instalado en nuestro sitio.
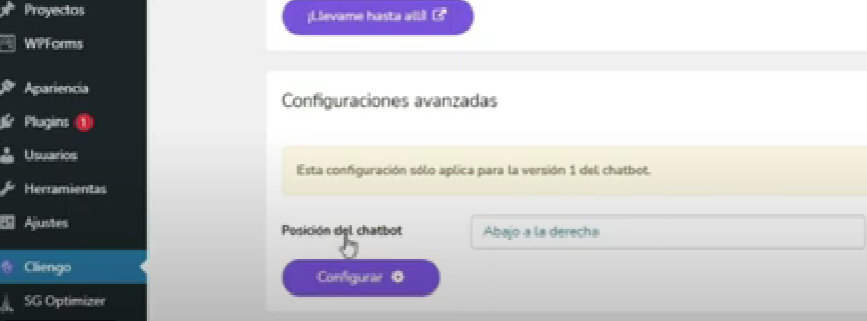
5. Posicionamiento del Chatbot:

- Elegimos la posición del chatbot en nuestra página, ya sea en la izquierda o en la derecha.
- Podemos verificar la instalación y configurar el chatbot directamente desde el panel de WordPress.
6. Interacción con el Chatbot:
- Probamos la interacción con el chatbot escribiendo mensajes y recibiendo respuestas automáticas.
- Podemos personalizar las respuestas y preguntar detalles como nombre, teléfono, etc.
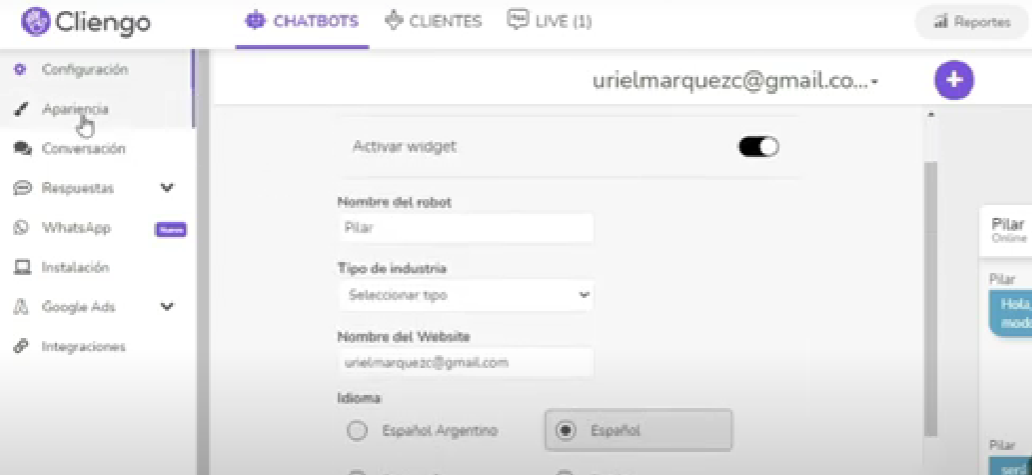
7. Configuración Adicional:

- En el panel de administración de Cliengo, exploramos las opciones de configuración, como apariencia y color del chatbot.
- Personalizamos el tiempo del saludo automático y la apariencia visual del chatbot.
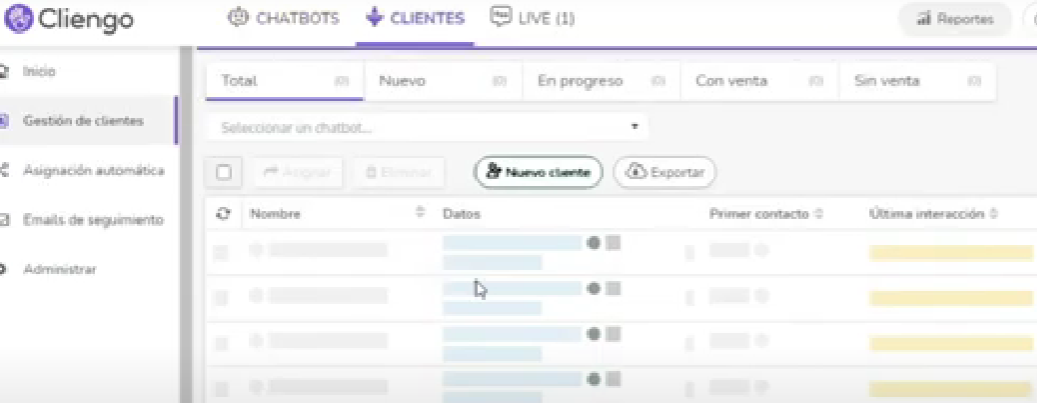
8. Monitoreo de Conversaciones:

- Exploramos la sección Clientes para ver los datos proporcionados por los usuarios.
- Podemos revisar información como el correo electrónico, número de teléfono, fecha y hora de la interacción.
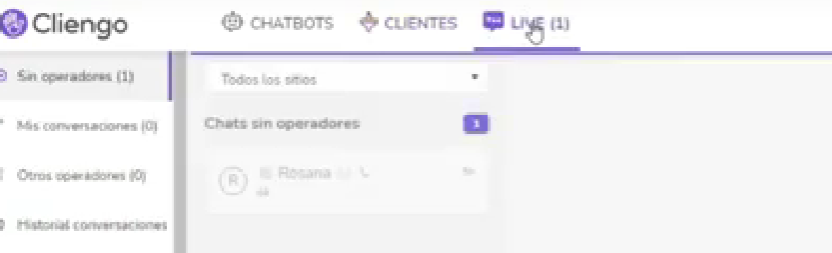
9. Visualización en Vivo:

- Accedemos a la opción Live para ver las conversaciones en tiempo real y monitorearlas desde el dashboard.
10. Conclusión:
- Concluimos el tutorial comentando que tiene una facilidad de instalación y configuración .
- Recomendamos a los usuarios ajustar la configuración según sus preferencias y necesidades.

No olviden darle like y suscribirse a mi canal.
Gracias por su atención…