¡Hola y bienvenidos a este post! En el siguiente video comparto con ustedes un plugin muy útil llamado QR Redirect. Este plugin nos permite insertar códigos QR en nuestra página web con diversas finalidades, como dirigir a los clientes a páginas específicas de nuestro sitio.
A continuación les explico como hacerlo:
Instalación del Plugin:
Accedemos a nuestro WordPress y nos dirigimos a la sección de Plugins, hacemos clic en (Añadir Nuevo) y buscamos el plugin QR Redirector. Hacemos clic en instalar el plugin y activamos.

Configuración del Plugin:
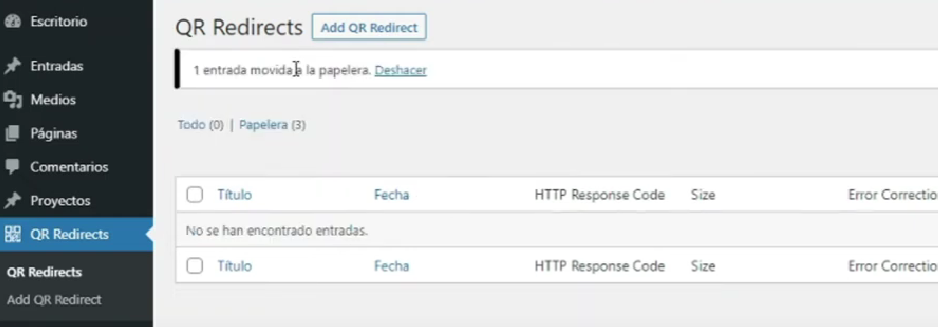
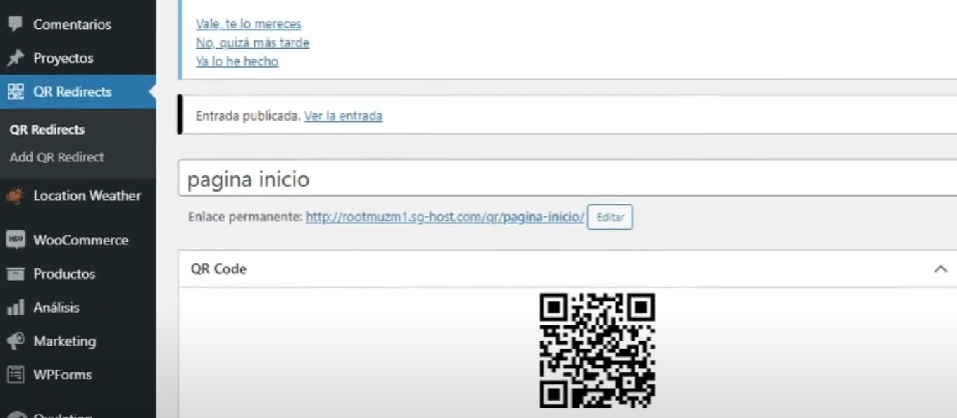
Una vez activado, nos dirigimos al menú de QR Redirect en el panel de administración, creamos un nuevo código QR especificando un título, por ejemplo: Página de Inicio.

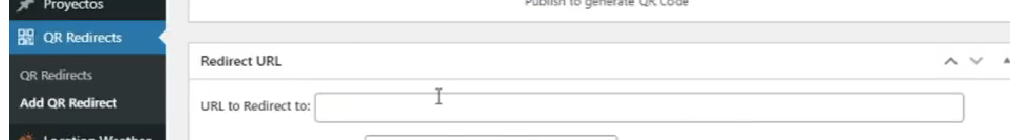
Ingresamos la dirección a la que queremos redirigir a nuestros clientes, y personalizamos el tamaño del código QR según nuestras preferencias.

Publicamos la configuración.
Uso del Código QR:

Si queremos simplemente redirigir a los usuarios, podemos capturar la imagen del código QR y utilizarla en flayers, tiendas, o cualquier otro lugar. Si preferimos insertarlo en una página web, copiamos el shortcode proporcionado y lo pegamos en la sección deseada, ya sea mediante un módulo de código o como una imagen.
Ventajas del Plugin:
- Útil para evitar la molestia de dictar dominios largos a los usuarios.
- Puede ser usado en diversas situaciones, como marketing, tiendas, etc.
Conclusión:
En resumen, QR Redirect es una herramienta fácil de instalar y configurar, brindando una solución práctica para dirigir a los usuarios a páginas específicas sin la necesidad de compartir largos enlaces. ¡Espero que encuentren muy útil este video y no olviden probar la funcionalidad descargando una aplicación de QR en sus teléfonos!

Si te gusto el contenido del vídeo dale like y no olvides seguirme en el canal! Muchas gracias por el apoyo.