Bienvenidos a este espacio, un espacio para ustedes, en esta oportunidad vamos a estar aprendiendo cómo apuntar un dominio existente de Namecheap a nuestro hosting de Hostinger. Veamos que este proceso es esencial si, por ejemplo, tomaste la decisión de cambiar de tu proveedor de alojamiento web.
Apuntar un dominio implica redirigir las solicitudes de ese dominio a los servidores del otro proveedor de alojamiento donde lo vayamos a apuntar.

En este blog y video tutorial te voy a enseñar cómo hacerlo de Namecheap a Hostinger. Así que vamos a iniciar con este pequeño tutorial.
Quiero mostrarles en la imagen de abajo. Como pueden ver, necesitamos tener una cuenta en Namecheap y haber adquirido un dominio en esa plataforma, ¿de acuerdo? Por supuesto, también deben tener acceso al panel de Hostinger.


Primero que nada, van a ir al panel de Hostinger y van a crear una instancia, para luego apuntar el dominio que tenemos en Namecheap.
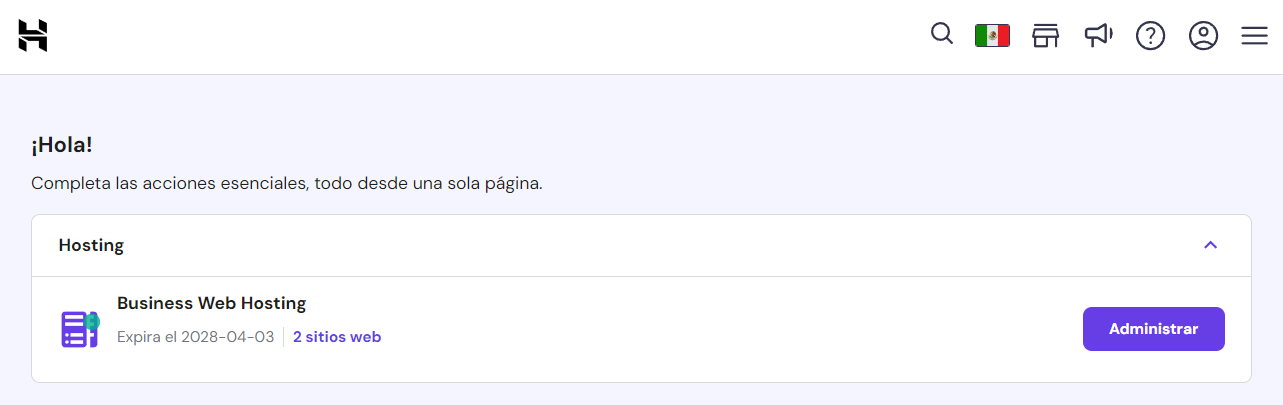
Entonces, ingresamos a nuestro panel de Hostinger, y en la parte de inicio, y van a hacer clic donde dice Administrar, allí hacen clic y comienzan a seguir los pasos para la creación del WordPress.

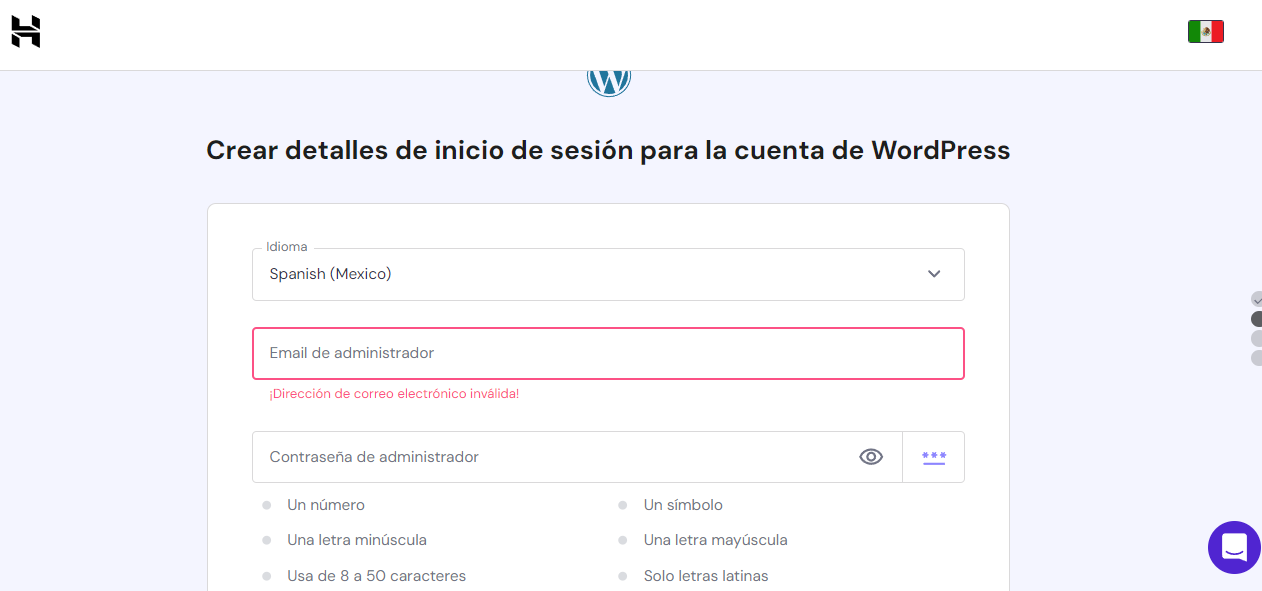
Van a colocar como en la imagen de abajo, lo que corresponde en su caso, yo pondré español de México, luego el correo de administrador, y luego ingresan la contraseña que quieren para ese WordPress. La contraseña debe cumplir, por supuesto, los requisitos que piden para que sea segura y podamos tener una instancia bastante segura para ingresar.

Luego deben hacer clic aquí en Continuar y luego dice cómo se verá tu website, pueden seleccionar según sus preferencias. Luego dice si queremos que se instalen unos complementos, si lo desean lo pueden hacer en ese momento o después, lo que nos interesa es ver en este artículo cómo hacer la configuración del dominio de Namecheap a Hostinger.
Ya que completen los pasos según tus preferencias, nos dice, que si queremos usar algún dominio que ya tenemos de nuestra propiedad en Hostinger o si queremos colocar, por ejemplo, un dominio temporal, esto se puede hacer si aún no se ha comprado el dominio, etc, y ya quieren comenzar a crear el sitio.
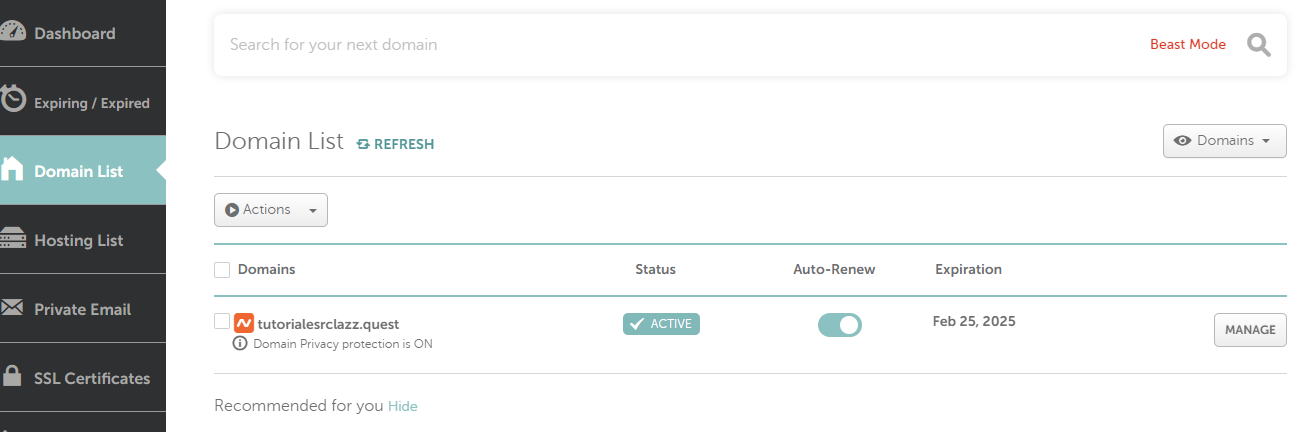
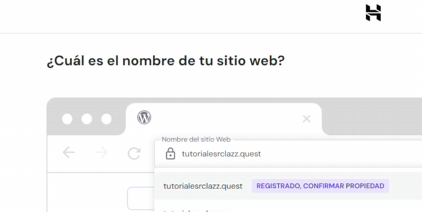
Si quieren pueden usar el temporal y ya luego que tengan el dominio se apunta ¿de acuerdo? pero en este caso yo tengo el dominio en Namecheap entonces ¿qué voy a hacer? lo voy a buscar en el panel de Namecheap como ven en la imagen y lo voy a copiar y lo voy a pegar de una vez en donde nos lo esta solicitando Hostinger al crear el sitio. Luego nos dice confirmar la propiedad y vamos a hacer clic.

Después hacemos clic en siguiente y nos sale una ventanita emergente que dice confirmar propiedad del dominio, así que le daremos confirmar. Lo que sigue es que nos pide dónde está el público objetivo, que en mi caso yo estoy en México, entonces voy a seleccionar el servidor, digamos, más cercano que sería en Estados Unidos, ustedes deben seleccionar el que sea más cercano a su país. Luego continúan y esperan a que cargue.

Luego que ya cargue, nuestro tablero principal, como pueden ver en la imagen de abajo nos está arrojando un mensaje que dice, estado del dominio no apuntado a nuestros Name Servers.

Entonces, ¿qué debemos hacer? Vamos a hacer clic en donde dice cómo solucionarlo y
aparece una ventanita emergente, hacen clic en empezar y bueno allí tienen un pequeño vídeo también que pueden ver para que pues vean estos pasos, yo les estoy explicando por acá.
Luego deben tomar los datos del servidor de Hostinger como ven en la imagen de abajo, para poder apuntar el dominio.

Entonces, ¿qué vamos a hacer? ya una vez que tengan abierto su panel de Namecheap, van a ir donde dice dominio.
¿Y qué van a hacer?
Van a ir donde dice Manage para administrar el dominio que quieren apuntar y hacen clic.
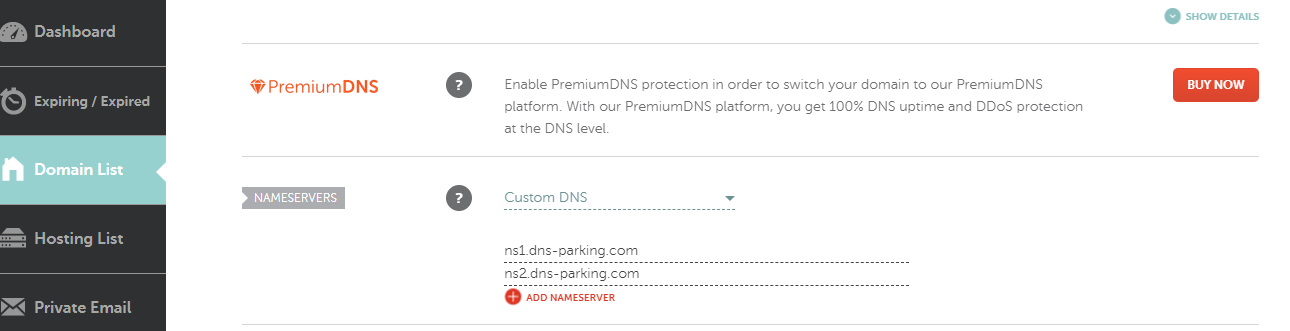
Después deben bajar en el apartado que dice Name Servers, y hacen clic donde dice Custom DNS y como ven está pidiendo los datos del servidor de Hostinger.

Deben de copiar y pegar donde corresponde el 1 y el 2, luego de hacerlo tienen que hacer clic en la palomita para que se guarden los cambios y listo. Ya en teoría tenemos apuntado nuestro dominio al servidor de Hostinger, en nuestro WordPress.
Ahora regresan nuevamente al panel de Hostinger, hacen clic en continuar y dice todo listo, así que hacen clic en finalizar y dice que aproximadamente se requieren 24 horas para que, digamos, esté en total funcionamiento. Sin embargo, casi siempre es inmediato.

Una vez que terminen estos pasos ahora deben hacer clic en el sitio web para verificar que, en efecto, ya nuestro dominio quedó.
Muchas gracias por visitar este blog, también te invito a visitar mi canal y dejarme tus comentarios.